How to Add Twitter Widget on Squarespace website?
Twitter has always been very influential for people all across the globe, but for quite some time, this social media platform has become the favorite of brands to grow their social impact.
As the Twitter platform is decked up with feeds comprising what’s trending worldwide, the digital-savvy world is going gaga over this platform.
Now you can see Twitter feeds on a Squarespace website as it can be embedded using social media aggregator tools. You are going to know about the steps to embed Twitter feed on Squarespace websites using the best social media aggregator tool i.e. Tagembed.
Follow the following step by step guide to embed Twitter Widget on Squarespace website successfully.
Try Tagembed – Create Your Free Account Now
Step 1: Aggregate Twitter Widget
1. Sign Up to create a Free Tagembed account or Login if you already have an account.

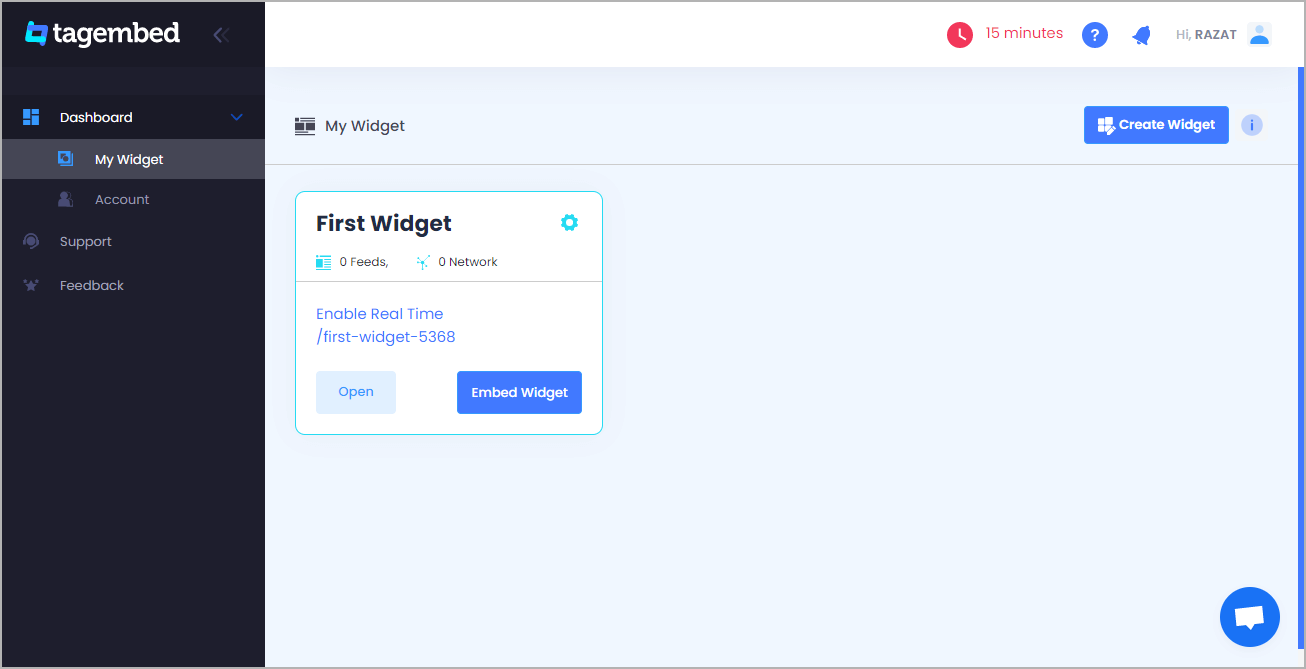
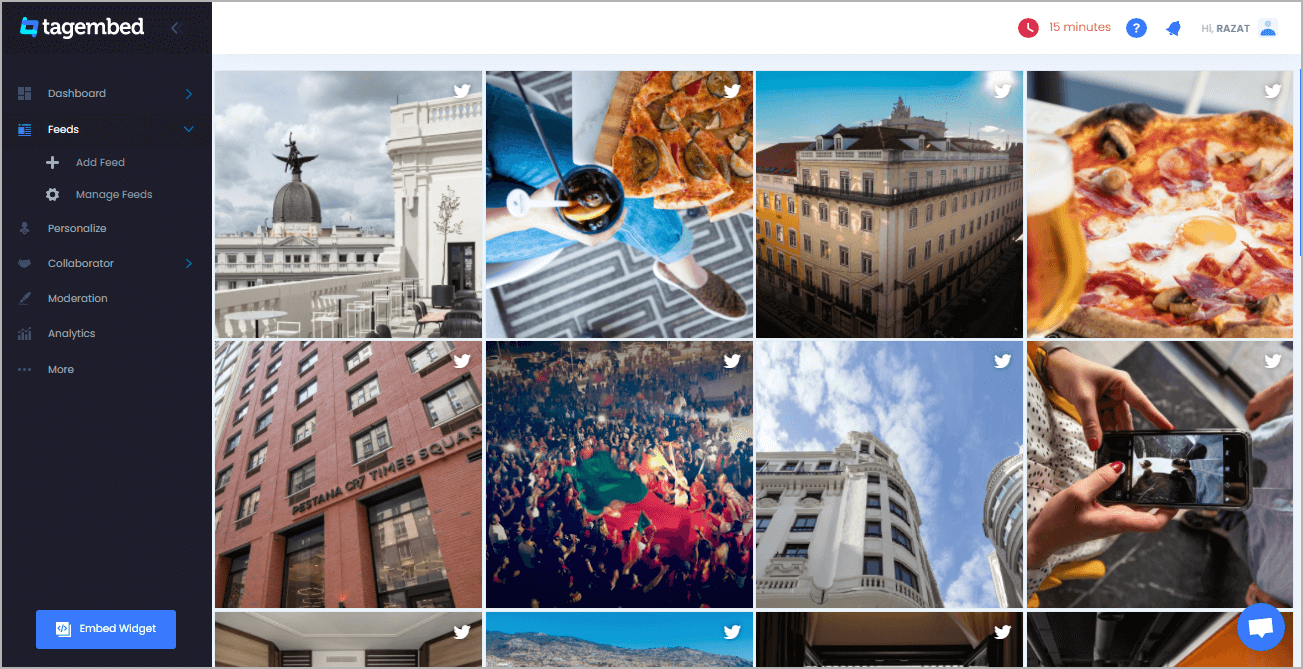
2. You’ll be redirected towards the Tagembed dashboard.

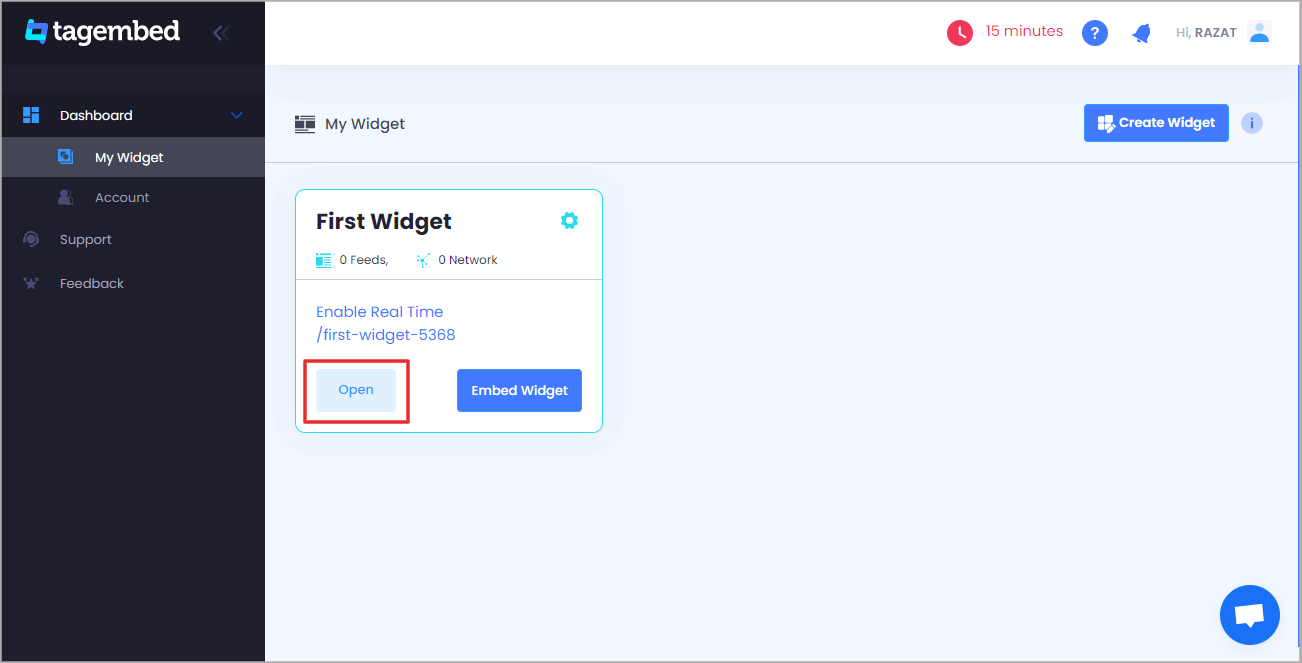
3. Your First Widget will be already created, just click on the Open button to proceed.

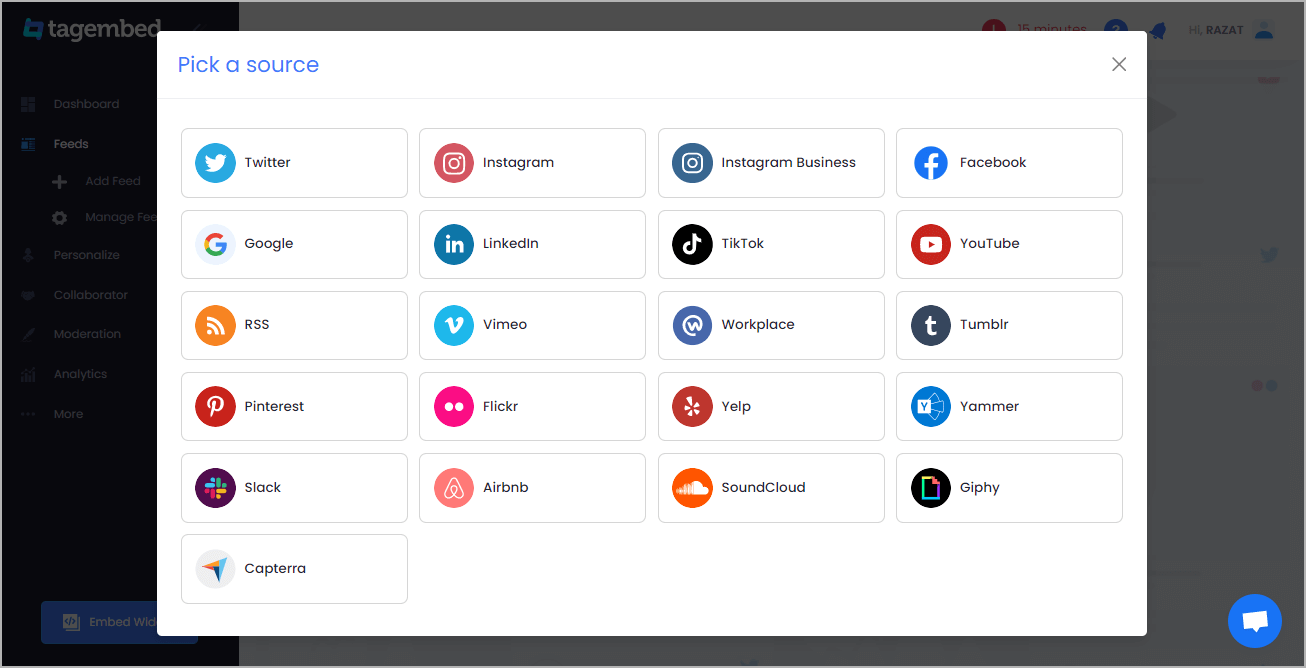
4. A screen “Pick a source” will appear, here select Twitter from the list of networks.

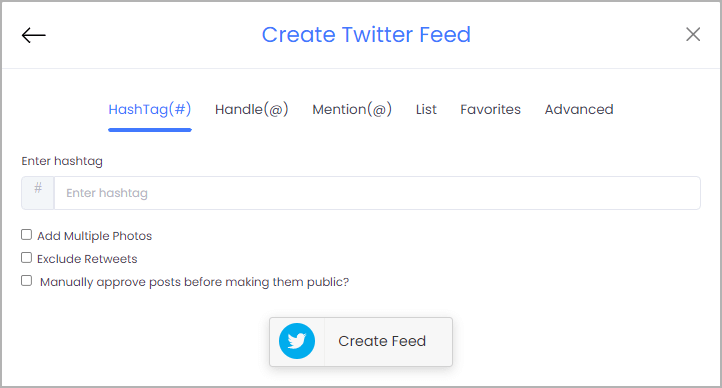
5. You can aggregate Twitter feeds using following methods:
- Hashtag – Aggregate feeds from the selective hashtag.
- Handle – Enter the handle name to aggregate feeds from.
- Mention – Collect feeds in which the particular account is mentioned.
- List – Aggregate feeds from Twitter group (in twitter known as lists).
- Favorites (Like) – Gather tweets that you’ve liked.
- Advanced (Query) – Search for any tweets and feeds based on the personalized query and aggregate them.

6. Finally, click on the Create Feed button to start aggregation.
Tip: You can click on the Personalize tab on the left menu panel to change the themes & layout, background, banners and other dedicated themes settings to make the widget look more appealing and attractive.
Step 2: Generate Embed Code for Squarespace website
1. Click on the Embed Widget button at the bottom-left of the menu panel.

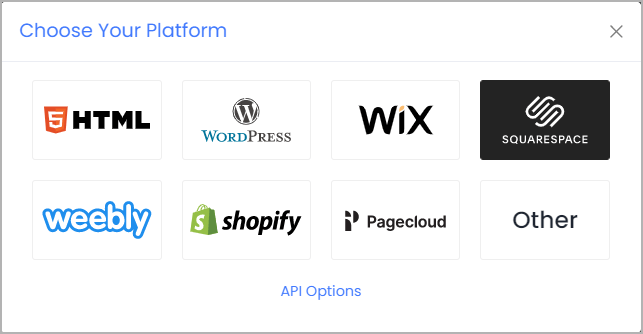
2. A new screen “Choose Your Platform” will appear with the list of different website CMS.

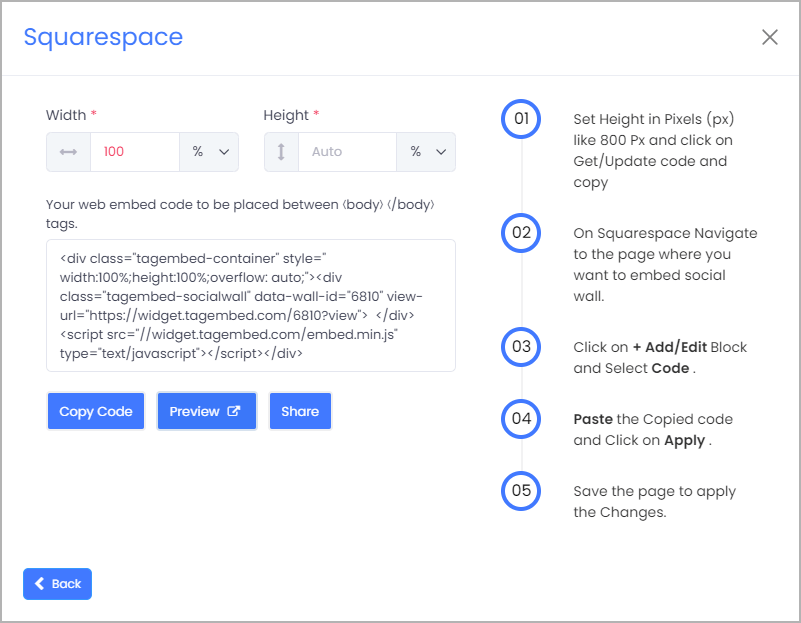
3. Choose your website CMS as Squarespace and adjust the height & width of the widget.
Recommendation: Set the width in percentage % and Height in pixels Px for better exposure.

4. Finally, click on the Copy Code button to copy the embed code.
Step 3: Embed Twitter Feeds on your Squarespace websites
After copying the embed code follow few more clickable steps to complete the embedding process.find
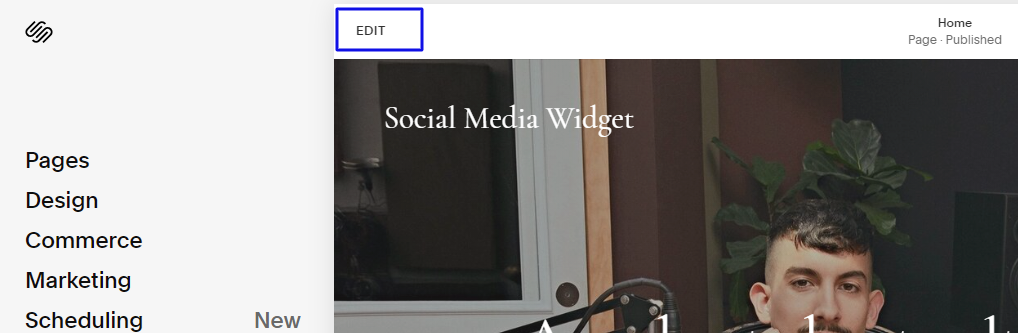
1. Login to the admin account of your Squarespace website and click on the Edit button to embed Twitter Feeds.

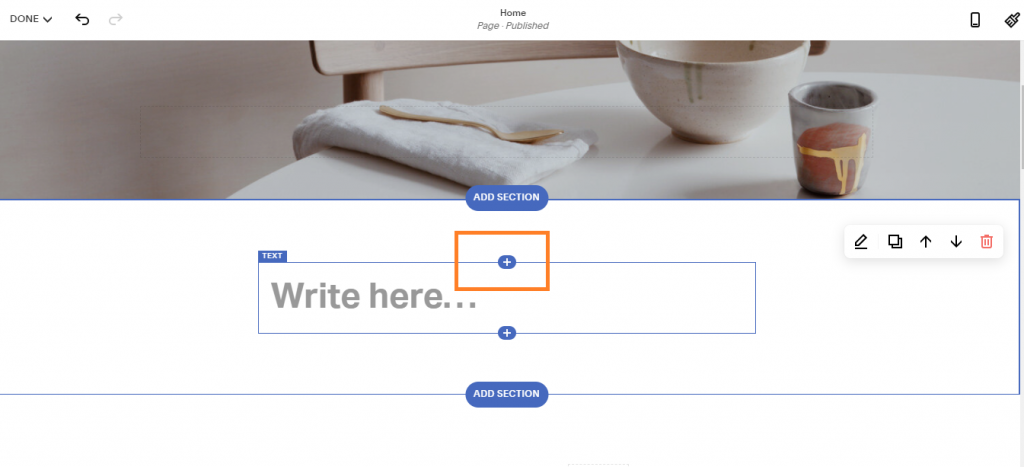
2. Now click on the “+” Button

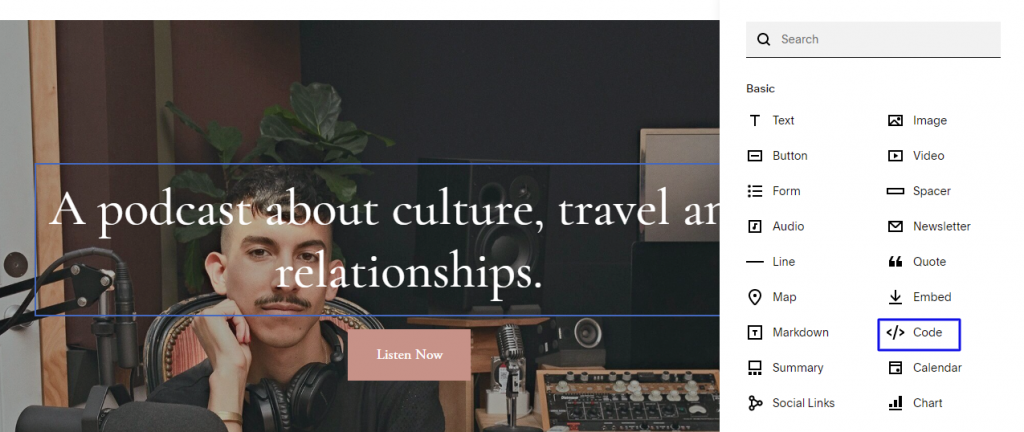
3. A new Option Menu will open, select the “</> Code” Option

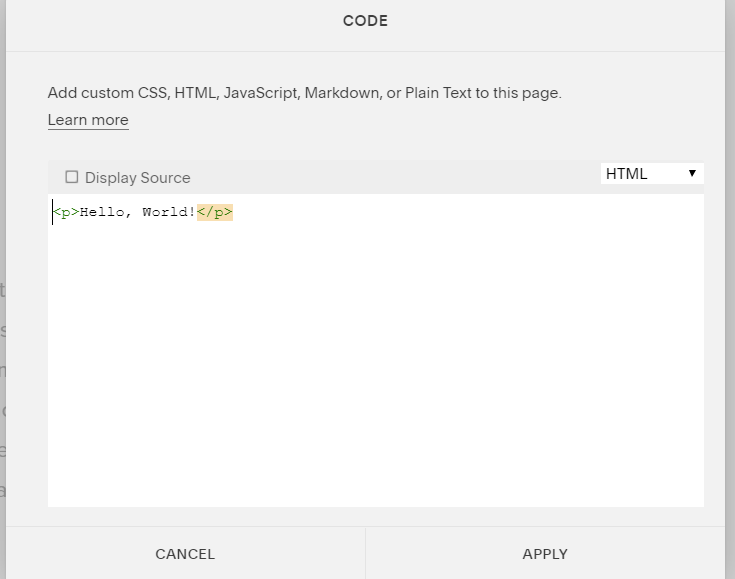
4. Paste the embed code into the editor and click on Apply button.

5. Save the changes made and reload the page.
Hence, your Squarespace webpage is loaded with Twitter Widget
Congratulations! You have successfully embedded Twitter Widget on your Squarespace website.
Content Originally Published @ https://bit.ly/30gATCi

Comments
Post a Comment