How to Add Facebook Widget on Squarespace Website?
Facebook is the most popular as well as the oldest social media platform out there. From being a messaging app Facebook has evolved itself in serving other immeasurable purposes such as shopping, marketing, information sharing, visual content sharing, and many more for both the businesses as well as the consumers.
Thus with all these possibilities, you can now easily understand how Facebook is important for your business. The majority of the people on social media are using Facebook, thus you can understand how important it is to make your business presence on Facebook. You can reach a large number of people with the use of Facebook.
Embedding a Facebook Widget on Squarespace website can bring an enormous number of benefits. Thus in this article, you will come to know the easiest way possible to Embed Facebook Widget into your Squarespace website. So, let’s begin!
Also Read: Best Facebook Widget for Squarespace Website
Steps to Embed Facebook Widget on Sqaurespace Website
1. Login to your Tagembed account if it already exists, else create one for yourself to create a Facebook Widget.

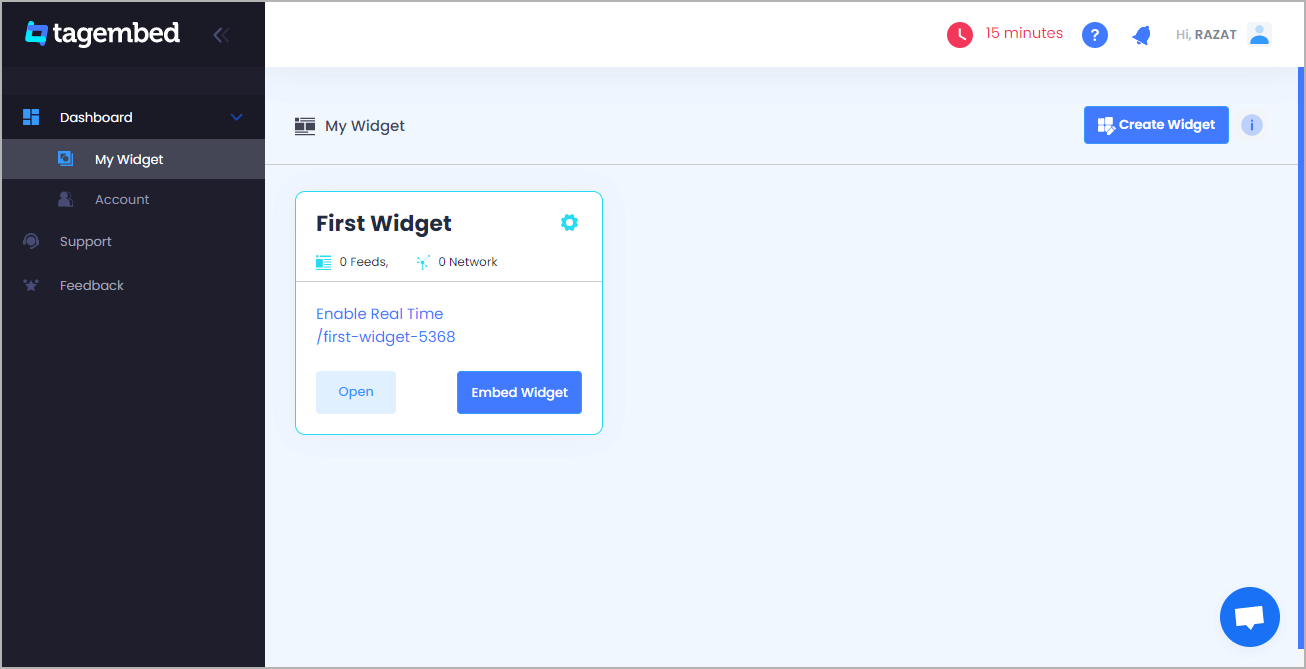
2. You’ll be redirected towards the Tagembed dashboard.

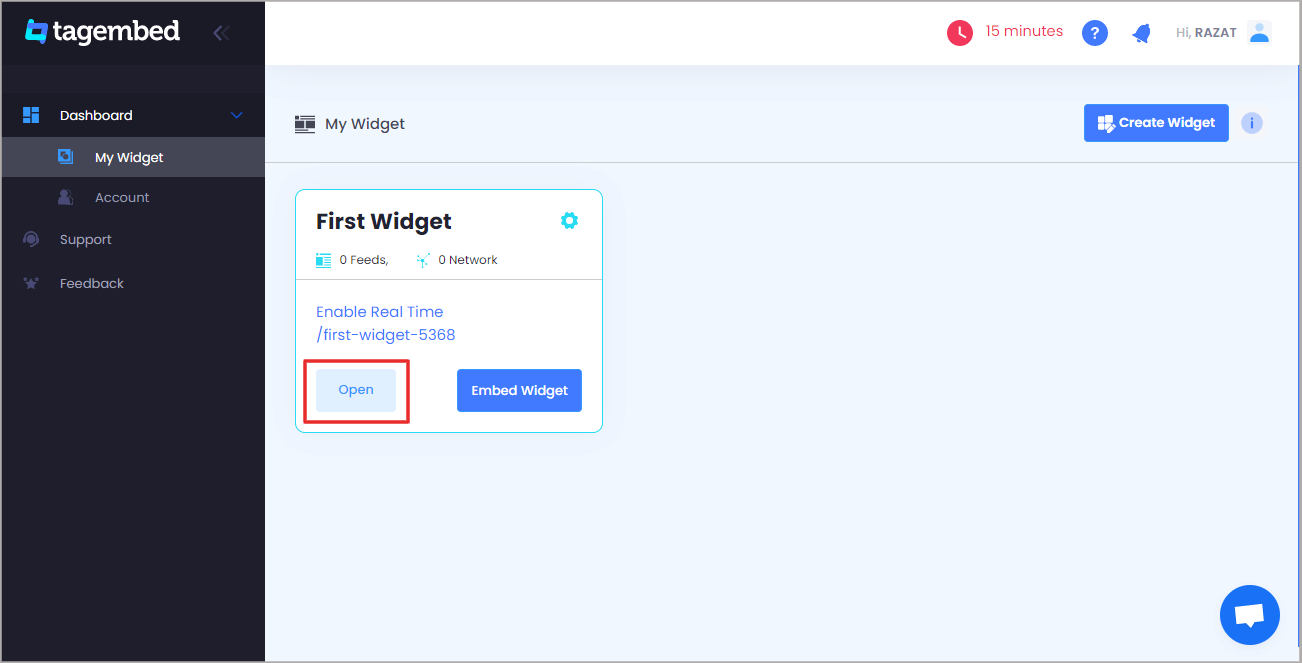
3. Your First Widget will be already created, just click on the Open button to proceed.

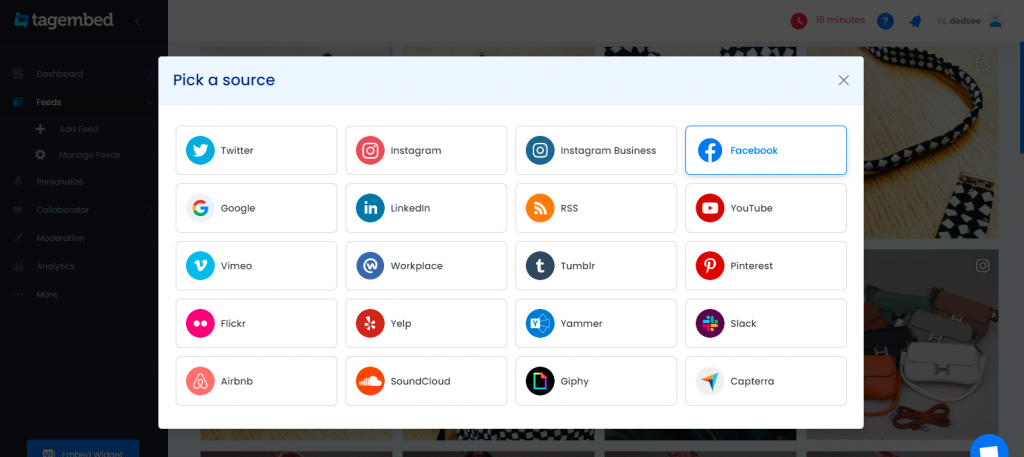
4. Select “Facebook” as the source of content.

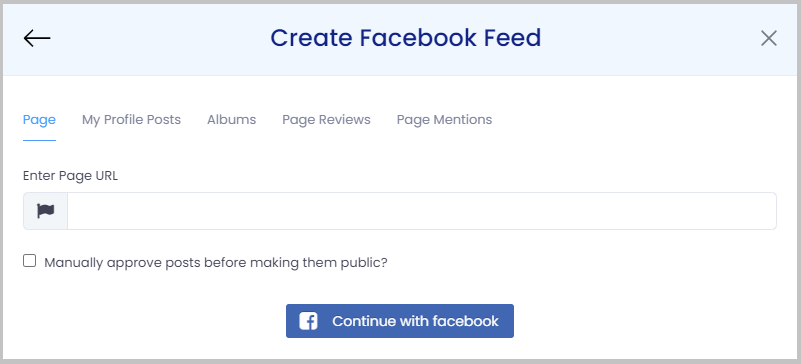
5. Choose the integration method for your website from the options stated:

- Page: to pick posts from facebook pages.
- My Profile Posts: to pick posts from your Facebook Handles.
- Albums: to pick complete Facebook albums containing numerous feeds.
- Page Reviews: to pick customer reviews
- Page mentions: to pick the specific posts from various Facebook accounts that mention your Facebook account.
6. Select “Create Feed” to create the widget.
Since you have already created a Facebook Widget for your website, it’s time for you to embed it on the website with our free social media aggregator.
7. Start by tapping on “Embed Widget”.

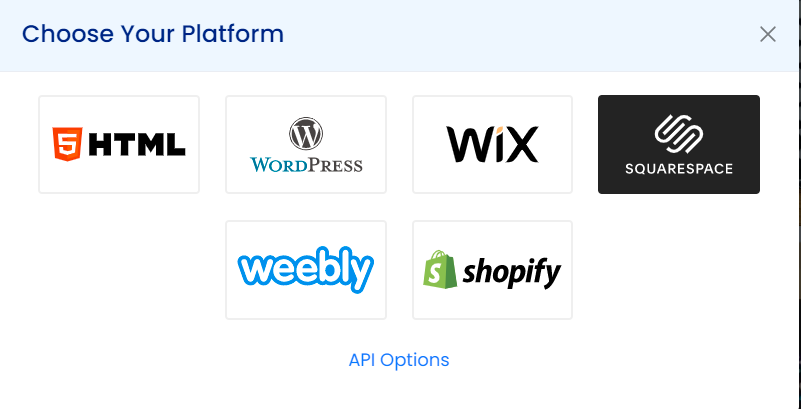
8. Select “Squarespace” as the platform.

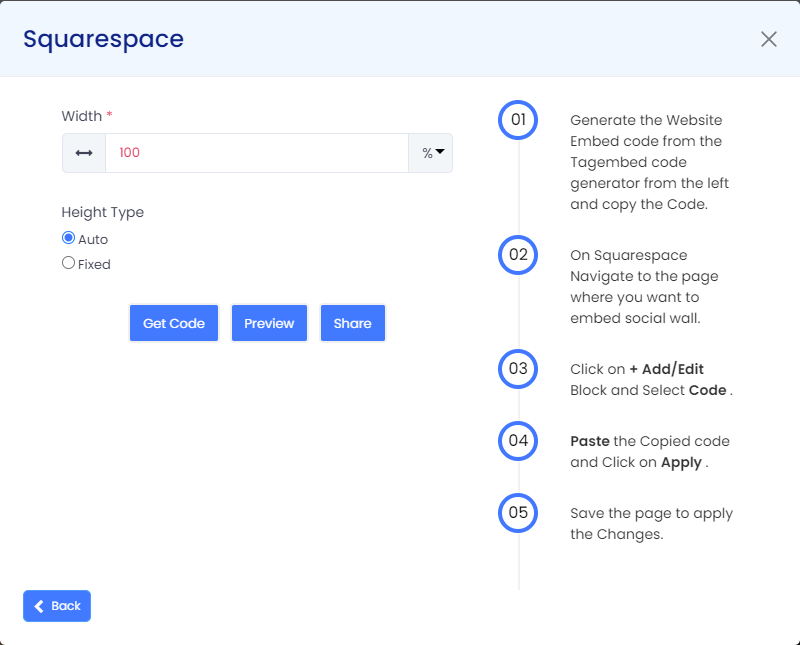
9. A dialogue box namely “Squarespace” appears on your website.

10. Adjust the height and width of the widget either manually or by clicking on “Auto”.
Now, generate the whole code by tapping on “GET CODE” and then “COPY” the code.
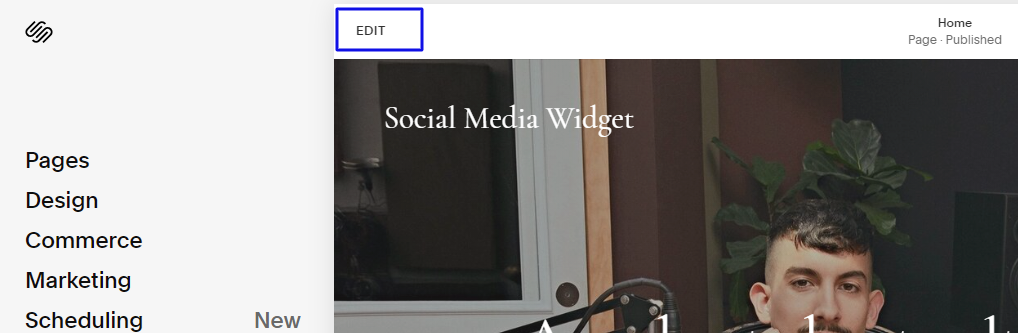
11. Explore the Squarespace website and choose the location where you want to embed the Facebook Widget on your website.
12. Select “Edit”.

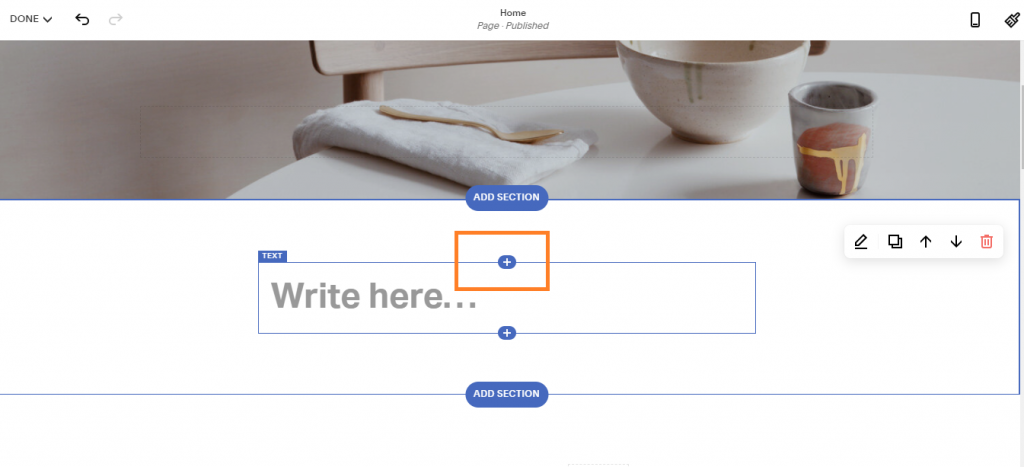
13. Now click on the “+” Button

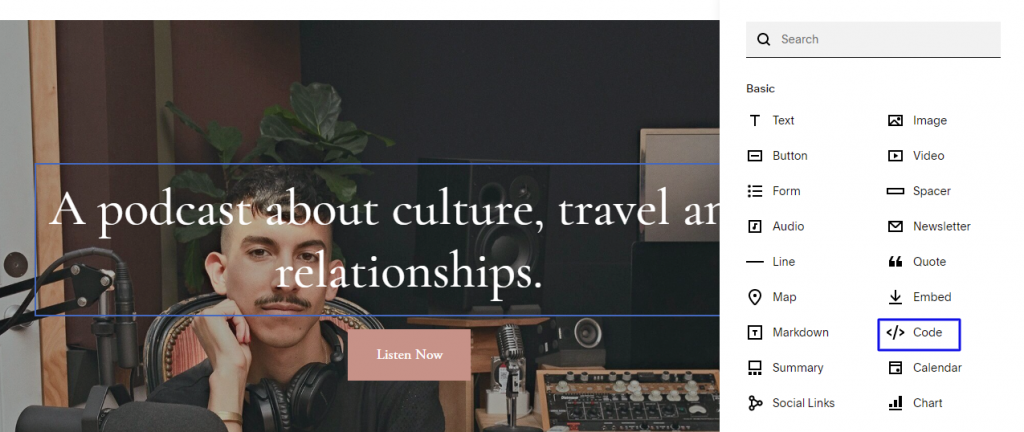
14. A new Option Menu will open, select the “</> Code” Option

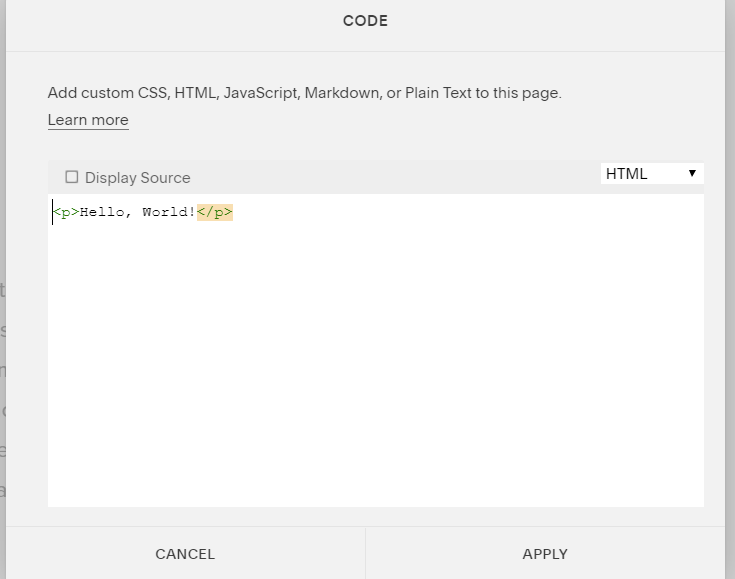
15. Now, paste the code that you have copied earlier, thereby clicking on “Apply”.

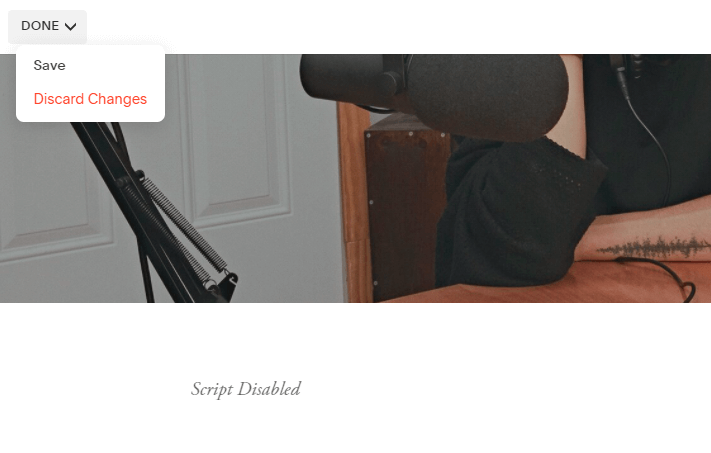
16. Here, you can see Script disabled but its not an error, it is to avoid issues related to script.
17. Click on Save and apply the changes

Cheers!!! You have effectively embedded all your Facebook Feeds on your Squarespace Website.
Content Originally Published @ https://bit.ly/3GYX00F
Read More: Embed Facebook Videos on Website

Comments
Post a Comment